O Gráfico de Gantt no Power Apps, antes de tudo, ajuda a estruturar o planejamento do projeto de forma clara e visual. As equipes, dessa maneira, conseguem organizar o fluxo de atividades com clareza e objetividade, o que garante que todas as tarefas sejam concluídas dentro do prazo estabelecido.
Além disso, a criação de uma linha do tempo, por sua vez, facilita ainda mais esse processo de organização, especialmente quando se lida com múltiplas etapas simultâneas.
Consequentemente, a visualização das tarefas torna-se mais dinâmica, o que contribui, inclusive, para um acompanhamento mais acessível e eficiente. Ao aplicar esse método, a equipe ganha mais controle sobre o cronograma e, com isso, pode se antecipar a possíveis ajustes ou imprevistos.
Monitoramento otimizado para melhor gestão de prazos
Entre os métodos mais eficazes para estruturar projetos, o Gráfico de Gantt, sem dúvida, se destaca. Esse recurso visual permite que as equipes acompanhem cada etapa em tempo real e, portanto, facilita a gestão de prazos e entregas de maneira organizada.
No Power Apps, é possível criar esse gráfico de forma personalizada, além de realizar ajustes constantes conforme as necessidades do projeto, o que torna o planejamento mais flexível e eficiente.
Dessa forma, as equipes organizam suas tarefas com mais clareza. Com isso, conseguem garantir maior precisão no planejamento e, ao mesmo tempo, evitam falhas e atrasos durante a execução.
Mas, afinal, o que é um Gráfico de Gantt?
Entre os métodos mais eficazes para estruturar projetos, o Gráfico de Gantt se destaca, pois torna mais clara a organização e o acompanhamento de atividades complexas. Esse recurso visual permite que as equipes acompanhem cada etapa do projeto em tempo real, facilitando, assim, a gestão de prazos, entregas e prioridades simultaneamente.
No Power Apps, é possível criar o gráfico de forma personalizada e adaptável, garantindo, portanto, flexibilidade e eficiência no planejamento conforme as necessidades específicas do projeto.
Dessa forma, as equipes organizam suas tarefas com clareza e objetividade, o que contribui para o sucesso das entregas e evita falhas ou atrasos.
Por que utilizar uma linha do tempo?
A criação de uma linha do tempo traz diversos benefícios para a organização e gestão de projetos. Entre os principais, estão:
- Visão geral do projeto:
Em primeiro lugar, a equipe visualiza todas as tarefas em um único local, facilitando a organização, análise e acompanhamento completo do andamento do trabalho.
- Melhor gestão de prazos:
Além disso, o time controla os prazos de entrega com mais eficácia, promovendo eficiência e previsibilidade no cumprimento dos cronogramas previamente estabelecidos.
- Identificação de atrasos:
Por outro lado, a equipe identifica rapidamente problemas no cronograma, o que contribui para corrigir falhas de forma ágil e eficaz durante o planejamento.
- Maior organização da equipe:
Dessa forma, os líderes distribuem as atividades de maneira mais estratégica, garantindo melhor alocação de recursos, colaboração entre membros e foco coletivo nos objetivos do projeto.
- Facilidade na comunicação:
Por fim, equipes e stakeholders conseguem acessar as informações com mais clareza, o que, melhora a transparência e a colaboração em todos os níveis do projeto.
Como criar um gráfico de Gantt no Power Apps?
O Power Apps permite criar um Gráfico de Gantt totalmente personalizado. Esse recurso também se integra com outras ferramentas da Microsoft, oferecendo uma experiência mais completa na gestão de projetos.
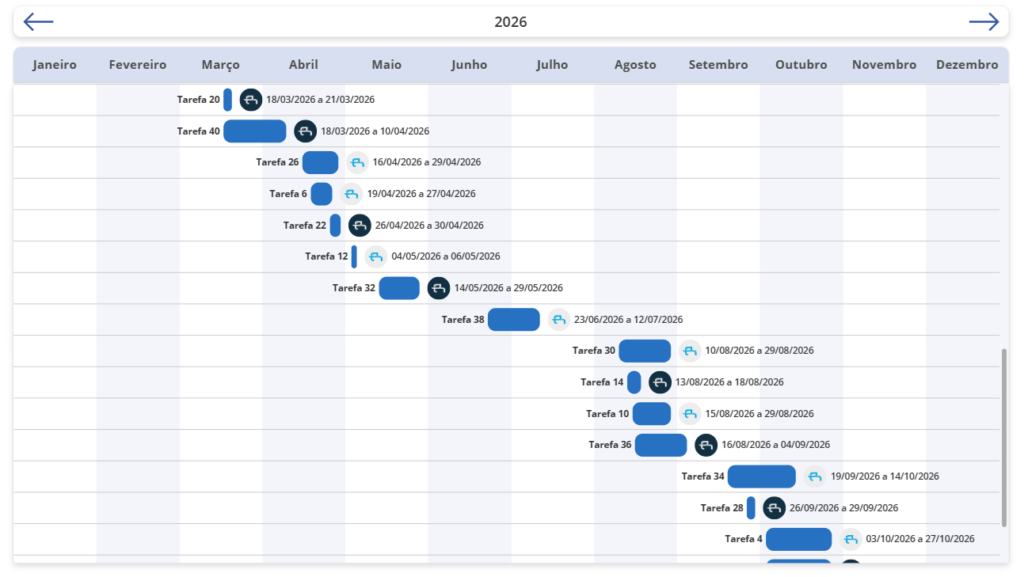
Abaixo, você confere um exemplo de linha do tempo criada no Power Apps.
Com esses gráficos, a equipe organiza tarefas e dados de forma intuitiva, tornando o acompanhamento do projeto muito mais prático.
No vídeo do YouTube da Elephantine Consultoria, é possível acompanhar um passo a passo detalhado para a criação de um Gráfico de Gantt no Power Apps, oferecendo, assim, uma explicação clara de cada etapa.
Além disso, sugerimos que você explore outros vídeos úteis e igualmente informativos disponíveis em nosso canal. Por último, para aproveitar este e muitos outros conteúdos, basta acessar o link abaixo e conferir tudo o que preparamos especialmente para você!
Fórmulas utilizadas no Power Apps para criar o Gráfico de Gantt:
- CRIAR TAREFAS
ClearCollect(Tarefas;
ForAll(
Sequence(40);
With(
{
Ano: If(Mod(Value; 2) = 0; 2026; 2025); // Alterna entre 2025 e 2026, garantindo 50% para cada ano
DiasInicio: RandBetween(1; 365)
};
With(
{DataInicio: DateAdd(DateValue(“01/01/” & Ano); DiasInicio; Days)};
{
Nome: “Tarefa ” & Text(Value);
DataInicio: DataInicio;
DataTermino: DateAdd(DataInicio; RandBetween(1; 30); Days)
}
)
)
)
)
- TABLE MESES
Table(
{ Nome: “Janeiro”; Numero: 1 };
{ Nome: “Fevereiro”; Numero: 2 };
{ Nome: “Março”; Numero: 3 };
{ Nome: “Abril”; Numero: 4 };
{ Nome: “Maio”; Numero: 5 };
{ Nome: “Junho”; Numero: 6 };
{ Nome: “Julho”; Numero: 7 };
{ Nome: “Agosto”; Numero: 8 };
{ Nome: “Setembro”; Numero: 9 };
{ Nome: “Outubro”; Numero: 10 };
{ Nome: “Novembro”; Numero: 11 };
{ Nome: “Dezembro”; Numero: 12 }
) - GALERIA FUNDO TEMPLATE FILL:
If(Mod(ThisItem.Value;2) = 0; RGBA(0;0;0; ,1)) - DIA INÍCIO
DateDiff(Date(ComboBox3.Selected.Value; 1;1); DateValue(ThisItem.DataInicio))+1 - DIA TERMINO
DateDiff(Date(ComboBox3.Selected.Value; 1;1); DateValue(ThisItem.DataTermino))+1 - INDICADOR
X: Value( iniciodia.Text ) * Gallery5.Width / 365
Width: (Value(terminodia.Text) – Value(iniciodia.Text)) * Gallery5.Width / 365 - NOME TAREFA
Width: Len(ThisItem.Nome) * 10
X: Button8.X – Self.Width
A Elephantine Consultoria pode, em primeiro lugar, ajudar a desenvolver customizações no Power Apps, garantindo, dessa forma, que a plataforma seja totalmente adaptada às necessidades específicas da sua empresa.
Além disso, a equipe está preparada para criar aplicativos personalizados que atendam, de maneira eficaz, às demandas exclusivas do seu negócio, proporcionando, portanto, soluções mais eficientes e direcionadas.
Adicionalmente, a consultoria também pode implementar ferramentas inovadoras que contribuem, de forma significativa, para melhorar tanto a gestão quanto a tomada de decisões na sua organização. Por isso, entre em contato para saber mais sobre como essas soluções podem ser aplicadas na sua empresa!